Until I can get it through my head how to place images in comments I’ll have to post.
I found a jar and it says: Utrecht Linens Iridescent Silver. Otherwise Iridescent Gold. The ingredients label mentions coated mica, which I understand involves an application of titanium.
For Birgit here’s a closeup of that house:
I dug around, looking for ways that the gold had been applied.
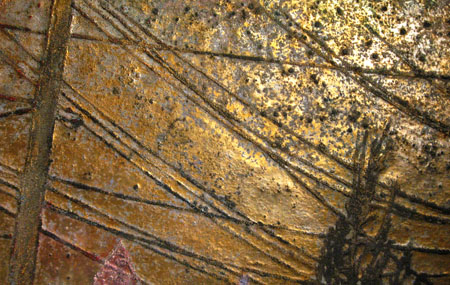
This is a detail of a skyline with a lot of power lines. It’s another foam item, and, as I remember, I sprinkled a little sand on the surface and then fixed it with a spray. A dark hue was followed by gold, which I applied with my fingers. The sand grains excluded the paint from their vicinities, thus giving this mottled effect.
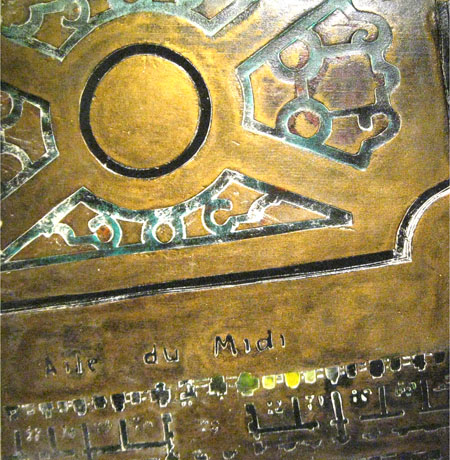
This is a detail of Versailles. A bit of the palace appears across the bottom, and the rest is gardens. The painting was originally titled His Presence as I was trying to suggest that the Sun King cast a glow throughout his domain . A bit corny, that. So the painting became an exercise in creating a kind of brass plaque. The gold was applied over aspects of the prior exercise, and was then gone over with a light rubbing of dark viridian, tempering the gold and giving the sense of a patina.




Jay,
I find the house really intriguing
Folks:
Consider this a throw-in, but I was just thumbing through the April 2009 edition of the Robb Report. The Robb Report is a rather pretentious magazine, but it does depict some rather voluptuous ways to spend money. The content tends toward cars, boats, watches, real estate and general aviation. In this issue is a spread on a home that I can’t get my head around. I’m either begibbered by the sheer expanse of the thing, or it is genuinely significant. If you can get your hands on the mag please check out this estate and tell me what you think.
Jay,
For placing images in comments, I maintain an always-in-draft post I just call “Steve’s comment images.” Whenever I want a new image (one that doesn’t already exist on the web), I just add it to that post, as I would to any normal post. Maybe add an identifying phrase before or after it. Then, I click the “HTML” tab in the post editor. That displays the code you can directly copy and past into a comment. You’ll be looking for something like:
<img id=”image2258″ src=”http://www.artandperception.com/v01/wp-content/uploads/2008/06/13339-450.jpg” alt=”13339-450.jpg” />
If you have a bunch of images there, you can use your identifying phrase to locate the right one.
Of course, you can always update or add on to the original post–nothing sacred about that.
Steve:
Jay: Ah, always the enigmatic one…
Leaving out some bold and italics tags, here’s what’s in your comment above (converting < and > to symbols that display as such, rather than be interpreted as HTML):
<a href=”http://artandperception.com/wp-content/uploads/2009/04/vlad-with-dino-pr.jpg” rel=”nofollow”></a>
There’s no image part, which would start with “<img ” and end with the next “>”. What you actually have there is a link with no text. But your link is going to the right place for the image, so we can convert it to:
<img src=”http://artandperception.com/wp-content/uploads/2009/04/vlad-with-dino-pr.jpg” rel=”nofollow”>
which, when the < and > symbols are written normally, gives the effect:
Except one last thing: I had to convert your image to 450 pixels wide, as it was quite huge. But cute!
Steve:
My god! There he is.
So it appears that I was biting off an indiscriminate chunk. I thought that my failure to actuate had to do with using a right click to copy and paste.
Thanks again.